Thursday, 8 May 2014
Colour Scheme
digital files can be saved as CMYK files for the purpose of printing, CMYK being the colours that printers use, Cyan, Magenta, Yellow and Black (they use K for black so it doesn't get mixed up with blue). .My magazine has an emphasis on this old school printing technique by applying it as a colour scheme to represent the DIY aesthetic and culture, once again, building a rapport between my target audience and the product.
Influential Real Media Products
I have collated a range of magazine front covers that will influence the aesthetic design of my media products. I have chosen these four real media products as they are all relateable to my target audience, honing a DIY/underground ethos or even slight influence, the magazines show both a commercial approach and a independent approach.
Bauer Media/Magazine Institution
Bauer Media institution is a division of the Bauer Media Group, which is Europe's largest privately owned publishing group. The group is a worldwide media empire offering over 300 Magazines in 15 country's as well as online TV and Radio stations. an example of their most popular magazines are Kerrang!, Heat, Grazia, Closer and Q magazine. The most well known TV station ran by Bauer Media insinuation is 4 music. Examples of their most well known radio stations are Kiss, Magic and The Hits Radio. Bauer Media is a multi-platform UK-based media Group consisting of many companies, they are widely recognized and rewarded as being industry innovators. Their magazine heritage stretches back to 1953 with the launch of Angling Times and the acquisition in 1956 of Motor Cycle News, both still iconic brands within their portfolio.
Inspirational Texts: Punk Zines
I have always had great interest in punk zines and there D.I.Y aesthetic that often follow their own rules, not bowing to media conventions. I collated a range of images to source inspiration from, as despite my magazine being commercial it is targeted at underground and up and coming music, a genre in a similar vein to punk music.
Search & Destroy
Flesh and Bones
Now Here
Fusion
Search & Destroy
Flesh and Bones
Now Here
Fusion
Maximum Rocknroll
Front Cover Illustrations concept
I decided to illustrate certain features on my front cover. This is something I have seen in other magazines, such as Front magazine. I thought this style would be suitable as with the illustrations being hand drawn it reflects a 'Do it yourself' nature, something which could build a rapport between the media product and my audience. Providing DIY aesthetics on my magazine is relevant to my target audience as my product is regarding indie and underground music, a genre which is often associated with the DIY music scene. I am hoping these illustrated features will help build a rapport and familiarity to my audience and therefore make the magazine more appealing, resulting in more sales.
Here is a video of the initial hand drawn illustration being produced.
Here is a video of the initial hand drawn illustration being produced.
Audience Reception Theory
When designing my media product I have to consider how will audience will perceive the magazine and explore the different ways that it can be interpreted.
<iframe src="http://www.slideshare.net/slideshow/embed_code/30379655" width="427" height="356" frameborder="0" marginwidth="0" marginheight="0" scrolling="no" style="border:1px solid #CCC; border-width:1px 1px 0; margin-bottom:5px; max-width: 100%;" allowfullscreen> </iframe> <div style="margin-bottom:5px"> <strong> <a href="https://www.slideshare.net/lewwil/audience-reception-theory" title="Audience Reception Theory" target="_blank">Audience Reception Theory</a> </strong> from <strong><a href="http://www.slideshare.net/lewwil" target="_blank">lewwil</a></strong> </div>
<iframe src="http://www.slideshare.net/slideshow/embed_code/30379655" width="427" height="356" frameborder="0" marginwidth="0" marginheight="0" scrolling="no" style="border:1px solid #CCC; border-width:1px 1px 0; margin-bottom:5px; max-width: 100%;" allowfullscreen> </iframe> <div style="margin-bottom:5px"> <strong> <a href="https://www.slideshare.net/lewwil/audience-reception-theory" title="Audience Reception Theory" target="_blank">Audience Reception Theory</a> </strong> from <strong><a href="http://www.slideshare.net/lewwil" target="_blank">lewwil</a></strong> </div>
Wednesday, 19 March 2014
Colour Connotations
All colours have existing connotations that society can perceive meaning and understanding from; both negative and positive. This is why colour is so important in the media industry as it allows you to portray and represent a character or individual in the manner that you wish to do so. Colour representation is used in almost every existing media platform, from blogs, websites, and magazines, to photography, film and TV.
I researched into colour psychology so I could take advantage of colour representation to help develop my magazine in an effective way.
Here is a analysis of the main colours and the connotations they each behold.
Red
Positive: Warm, powerful, passion, energy
Negative: Revenge, Anger, violent
Orange
Positive: Warmth, happiness, independence, optimistic
Negative: Self-indulgent, pessimistic, unsociable
Yellow
Positive: fun, creativity, analytical
Negative: overly analytical, pessimistic, egotistical
Green
Positive: Balanced, harmony, generous
Negative: Materialistic, selfish, greedy
Blue
Positive: Honesty, loyalty, sincere, reserved
Negative: Emotionally unstable, weak, unforgiving, unfaithfulness
Purple
Positive: Imagination, spirituality, individual, creative
Negative: Immaturity, arrogant, impractical
Pink
Positive: Unconditional love, nurturing, warmth, hope
Negative: Over-emotional, immature, lack of will power
Brown
Positive: Friendly, stable, comforting, protective
Negative: Dull, boring, materialistic
Grey
Positive: Neutral, reliable, mature, intelligent
Negative: Boring, indecisive, depressed, isolated
Black and White
Black is often perceived as a negative colour with connotations of darkness, evil, depression, secretive. Where as, White is perceived as a positive colour with connotations of purity, innocence, honesty and wholeness.
I researched into colour psychology so I could take advantage of colour representation to help develop my magazine in an effective way.
Here is a analysis of the main colours and the connotations they each behold.
Red
Positive: Warm, powerful, passion, energy
Negative: Revenge, Anger, violent
Orange
Positive: Warmth, happiness, independence, optimistic
Negative: Self-indulgent, pessimistic, unsociable
Yellow
Positive: fun, creativity, analytical
Negative: overly analytical, pessimistic, egotistical
Green
Positive: Balanced, harmony, generous
Negative: Materialistic, selfish, greedy
Blue
Positive: Honesty, loyalty, sincere, reserved
Negative: Emotionally unstable, weak, unforgiving, unfaithfulness
Purple
Positive: Imagination, spirituality, individual, creative
Negative: Immaturity, arrogant, impractical
Pink
Positive: Unconditional love, nurturing, warmth, hope
Negative: Over-emotional, immature, lack of will power
Brown
Positive: Friendly, stable, comforting, protective
Negative: Dull, boring, materialistic
Grey
Positive: Neutral, reliable, mature, intelligent
Negative: Boring, indecisive, depressed, isolated
Black and White
Black is often perceived as a negative colour with connotations of darkness, evil, depression, secretive. Where as, White is perceived as a positive colour with connotations of purity, innocence, honesty and wholeness.
Colour Theory
Colour theory is the understanding of contrast, complimentary, harmony, mood and the context of colours. Colour theory is used and seen in nearly every aspect of our modern life; from the design of popular technological products to even flower arrangement by florists and gardeners. In the media and in particular the film industry, colour can be used to portray characters in a desired manner by using colour theory to manipulate the mood of the costume, set, and overall aesthetics of the movie.
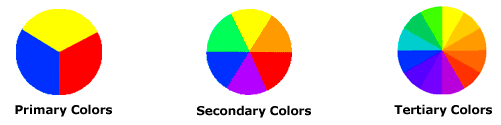
Colour theory is often based around the colour wheel; a display of organised colours used to show the relationship between colours. The first colour wheel was developed by Sir Isaac Newton in 1666, however it has been debated, changed, and progressed over the years. Below are the basic colour wheels of the primary, secondary and tertiary colours.
Colour theory is often based around the colour wheel; a display of organised colours used to show the relationship between colours. The first colour wheel was developed by Sir Isaac Newton in 1666, however it has been debated, changed, and progressed over the years. Below are the basic colour wheels of the primary, secondary and tertiary colours.
Primary colours
The primary colours traditionally are yellow, blue and red. These 3 hues can not be formed by any combination of colours and all other colours are derived from these primary colours.
Secondary Colours
Secondary colours are produced by blending and mixing primary colours together. For example, mixing red and blue produces purple, or if you mix yellow and blue a green hue is created.
Tertiary Colours
Tertiary colours are formed by a blend of primary colour and secondary colour. For example, if you mix blue and green together a new hue is created, this is the reason that Tertiary colours have a two word name (ie. blue-green).
The colour wheel can now be used to identify colour compliments (colours that are in harmony together). Colour compliments are usually opposite each other on the traditional colour wheel, for example, orange and blue are complimentary colours. Refer to colour wheel to see this.
Another popular technique for colour combination is the analogous colour scheme. Analogous colour scheme are hues that are placed next to each other and harmonise together to create a serene and peaceful mood.
Subscribe to:
Comments (Atom)